Un dicton affirme que si vous n'êtes pas en ligne, vous n'existez pas. Cette maxime devient chaque jour plus pertinente alors que le marché en ligne continue de dominer le monde du shopping.
Pour les détaillants, cela doit être interprété ainsi : si à ce jour vous n'avez pas de site e-commerce, vous empêchez peut-être d'atteindre vos objectifs de revenus et votre plein potentiel.
En quoi consiste exactement le design d'un site e-commerce ?
En termes simples, il s'agit du processus de création d'une boutique en ligne pour que votre entreprise vende numériquement à des acheteurs cibles. Le design de site e-commerce inclut la planification, la conceptualisation et l'organisation de votre contenu et de vos produits pour un affichage efficace sur Internet.
L'essor du e-commerce a déjà commencé, car de plus en plus d'entreprises et d'acheteurs se tournent vers les boutiques en ligne pour effectuer leurs achats. En 2020, les ventes en ligne de Walmart ont augmenté de 97 %. La croissance des ventes et des bénéfices d'Amazon au deuxième trimestre était de 40%. Mais il n'y a pas que les gros joueurs qui profitent de l'appétit accru des consommateurs pour les achats en ligne. Les revenus d'e-commerce de petits détaillants comme Howards Storage World et B-Wear Sportswear, entre autres, enregistrent une croissance à deux, voire à trois chiffres par rapport à l'année précédente.
Ces trois entreprises ont-elles d'autres points communs ? Oui. Leur design de sites e-commerce frais et modernes a été conçu et optimisé pour la conversion des clients.
Voici comment vous aussi, vous pouvez rejoindre le nombre croissant de détaillants qui battent **-**et dépassent - leurs objectifs annuels d'e-commerce.
Ce qu'il faut pour créer un site e-commerce beau et performant
Quel que soit le type de site e-commerce que vous envisagez de créer, la première chose dont vous avez besoin est une plateforme e-commerce pour vous aider à créer le meilleur site e-commerce.
Il existe trois principaux types de plateformes e-commerce sur le marché :
Open source.
SaaS.
Commerce sans tête.
Chaque type de plateforme vous fournit une boîte à outils pour créer une boutique en ligne : constructeur de page, page de paiement, intégration de passerelle de paiement, etc. La différence entre ces plateformes e-commerce réside dans leurs niveaux de :
Personnalisation.
Performance.
Ensemble de fonctionnalités intégrées.
Souplesse.
Les plateformes SaaS offrent une expérience de design de boutique e-commerce prête à l'emploi. Vous pouvez concevoir un site à l'aide d'un éditeur visuel par glisser-déposer en quelques heures. En contrepartie, la personnalisation est limitée et vous ne pouvez pas ajouter de fonctionnalités sur mesure.
Les plateformes open source sont comme un tableau blanc qui, avec suffisamment de temps et d'efforts, peut être transformé en n'importe quel type de site e-commerce. Cependant, vous créez tout à partir de zéro, ce qui signifie que vous aurez besoin d'un codeur et d'un concepteur.
Les plateformes e-commerce headless sont conçues dans un souci de souplesse, vous permettant de créer n'importe quelles expériences d'achat différenciées, avec un puissant moteur commercial en back-end. Contrairement aux autres options d'e-commerce, avec le commerce headless, le front-end est séparé du back-end, ce qui vous permet de changer de plateforme à tout moment. Mais naturellement, un processus plus compliqué nécessite des systèmes supplémentaires.
Vous pouvez choisir entre :
Le commerce headless et les plateformes Open SaaS telles que BigCommerce.
Les plateformes SaaS comme Shopify, qui proposent une offre de commerce headless, mais avec des limites rigides en termes d'appels d'APIparseconde.
Les constructeurs de sites SaaS comme Squarespace et Wix.
Les plateformes open source comme Magento (qui n'a pas d'éditeur de thème natif) et WooCommerce (qui est techniquement un plugin e-commerce).
De telles solutions e-commerce ne limiteront pas vos capacités de design pour créer un site e-commerce beau et unique, et vous n'avez pas besoin de créer à partir de zéro les fonctionnalités de commerce de base.
Quel que soit le constructeur de site avec lequel vous choisissez de démarrer, il est important de vous assurer que votre heureux élu possède les caractéristiques suivantes :
1. Réactivité sur appareils mobiles.
La réactivité sur mobile est essentielle au succès d'un site e-commerce. Plus de 46 % des consommateurs effectuent l'intégralité de leur processus d'achat (de la recherche à l'achat) sur smartphone, et environ 75 % admettent même qu'ils abandonnent les sites qui ne sont pas optimisés pour les appareils mobiles. Une plateforme e-commerce réactive (ou responsive) peut garantir que les visiteurs bénéficient tous d'une expérience de qualité sur le site, quel que soit l'appareil utilisé **-**sans aucune contrainte de conception.
BigCommerce est une plateforme e-commerce de premier plan pour la création d'une belle boutique mobile, conçue pour augmenter les ventes sur mobiles sans aucun effort supplémentaire. Avec notre plateforme, les utilisateurs obtiennent :
Des thèmes "responsive" (réactifs).
Des images redimensionnées et diffusées pour mobile.
Des pages mobiles conçues pour de meilleures performances et plus d'engagement.
2. Possibilités de personnalisation.
La " beauté " est une évaluation très subjective. Cependant, lorsqu'il s'agit du design d'un site, une "belle apparence" signifie généralement une mise en page pratique, une typographie et une iconographie esthétiques, des visuels nets et d'autres éléments de conception qui différencient votre boutique des autres.
Si votre plateforme e-commerce manque de fonctionnalités de personnalisation et de beaux modèles prêts à l'emploi, vous serez obligé d'utiliser le même moule que des centaines d'autres boutiques, et vous aurez peu de liberté pour distinguer votre marque.
Avec BigCommerce, les entreprises peuvent :
Personnaliser complètement leur site avec notre éditeur visuel intuitif, Page Builder.
Stimulez les ventes sur mobiles avec des modèles réactifs.
Créer leur site deux fois plus rapidement à l'aide d'outils de développement modernes.
Offrir une expérience d'achat personnalisée et engageante.
Se connecter à un réseau mondial d'experts professionnels en design de sites.
3. Navigation conviviale.
La navigation est un terme générique qui désigne tous les éléments de l'interface utilisateur (UI) que les internautes peuvent utiliser pour accéder à des informations spécifiques sur votre site. Cela inclut le menu principal, les pages de catégories de produits, les filtres, la recherche sur site et les pieds de page. Supposons qu'une plateforme e-commerce limite votre capacité à créer des chemins de navigation personnalisés. Dans ce cas, vous vous retrouvez avec un site esthétique mais peu pratique, que peu de clients voudront utiliser, et votre taux de conversion en souffrira.
Un site de qualité et simple d'utilisation peut faire toute la différence entre un client qui navigue et un client qui achète. Le design simple et intuitif de la plateforme de BigCommerce permet aux clients d'acheter depuis n'importe quel appareil, confortablement et sans distractions. En simplifiant l'expérience d'achat en ligne, nous facilitons un processus autrefois difficile.
4. Fournir une expérience utilisateur convaincante.
Le plaisir incite le consommateur à finaliser son achat, puis à en faire d'autres. Qu'est-ce qui déclenche ce sentiment de plaisir et fait évoluer votre marque ? Les meilleurs outils de marketing au monde ne vous aideront pas si votre site laisse le visiteur insatisfait.
La solution ? Une expérience utilisateur (UX) bien pensée.
L'UX joue un rôle central pour garantir que votre site est non seulement fonctionnel, mais aussi intuitif, fiable, convivial et facile à naviguer. Ces facteurs augmentent le plaisir d'interagir avec le site et rendent la navigation plus agréable.
Conversions plus élevées, achats répétés, critiques élogieuses et recommandations de bouche à oreille... Voilà des facteurs importants qui peuvent faire la différence entre la croissance et le déclin d'une entreprise. Comment déterminer si votre plateforme e-commerce est compatible UX ? Consultez plusieurs exemples de sites construits sur la plateforme BigCommerce. En particulier :
Évaluez les composants de base de l'interface utilisateur. Parcourez le site pour voir si vous aimez la navigation, et si vous trouvez les mises en page efficaces et tous les éléments de conception intuitifs et beaux.
Examinez les opportunités de personnalisation. Plus vous pouvez modifier d'éléments, plus vous pourrez créer une UX unique à mesure que vos opérations évoluent. N'oubliez pas : ce qui ressemble à un mode de " démarrage " correct pour une petite boutique peut se transformer en solution très coûteuse pour les grandes opérations. Assurez-vous que vous pouvez modifier et ajouter différents éléments de design au fur et à mesure que vos priorités changent.
Mesurez les performances du site. Le temps de chargement des pages et la vitesse globale du site contribuent à votre UX (ou le pénalisent). Des pages lentes, des bugs de conception et des vidéos de produits qui chargent lentement sont souvent le résultat d'un CMS/CDN et d'un fournisseur d'hébergement médiocres utilisés par la plateforme e-commerce.
La plateforme e-commerce BigCommerce tient compte de tout cela et permet aux organisations de créer un site qui offre une expérience utilisateur convaincante - et au final enrichissante.
Besoin de mettre votre entreprise en ligne rapidement ?
Créez, gérez et développez l'activité en ligne que vous souhaitez. Commencez votre essai gratuit aujourd'hui
Différences de design entre les sites e-commerce B2C et B2B
Pour concevoir un site performant, vous devez comprendre votre public cible et la meilleure façon de l'atteindre. Les sites d'e-commerce Business-to-Business (B2B) et Business-to-Consumer (B2C) ont le même objectif : réaliser une vente. Mais les moyens pour atteindre cet objectif sont quelque peu différents.
Pour les entreprises B2C, la notoriété de la marque est la priorité n°1. Une marque reconnaissable (pensez-y lorsque vous choisissez votre nom de domaine) avec une forte présence en ligne = une part plus élevée du marché total disponible.
Pour les entreprises B2B, la priorité absolue est la génération de leads. Avec un marché de niche et des cycles d'achat plus longs, les marques B2B doivent conserver un afflux régulier de bons leads.
Voyons ce que cela signifie en termes de conception.
1. Différences dans l'intention des clients.
Les achats B2B et B2C sont déclenchés par un besoin. Mais les motivations sous-jacentes à ces besoins sont différentes.
L'intention des clients B2B est motivée par les priorités de l'entreprise et soutenue par un groupe d'autres personnes (parties prenantes, équipes, clients de l'entreprise, utilisateurs finaux). Avec de nombreuses personnes à satisfaire, les délais de recherche de produits sont plus longs et la liste des exigences pour évaluer les produits est plus détaillée. Voilà pourquoi les sites e-commerce B2B s'attardent davantage à convertir les visiteurs du haut du tunnel (TOFU) et ceux du milieu (MOFU) en prospects, puis à les transformer en clients en utilisant un mélange de stratégies en ligne (email marketing, ebooks, réseaux sociaux, démos en ligne) et hors ligne (consultations téléphoniques, démos en personne, etc.).
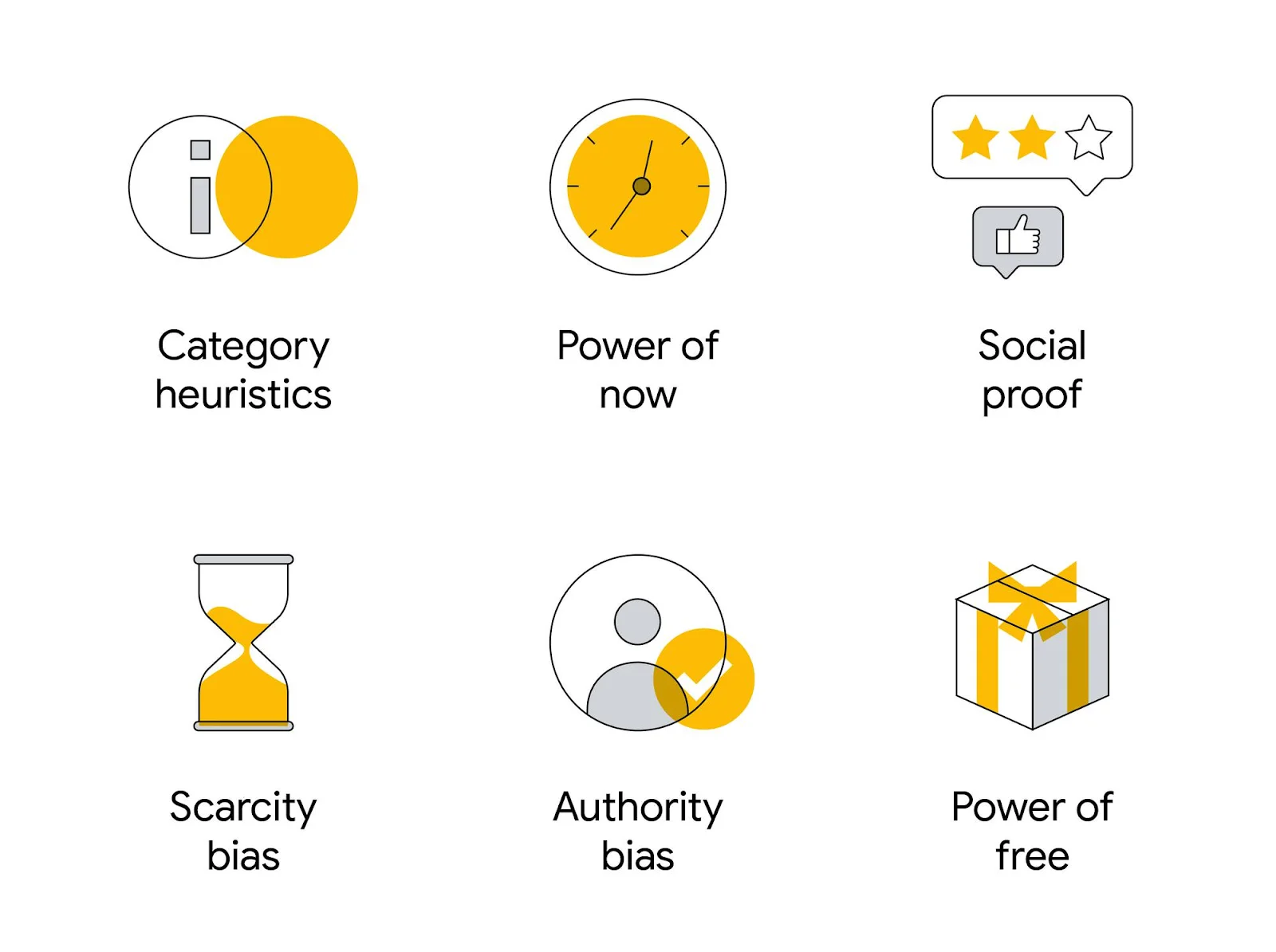
Les acheteurs B2C agissent sur un besoin immédiat. Même si la plupart cherchent aussi sur d'autres sites et comparent les caractéristiques et les prix des produits, leur temps moyen passé à chaque étape du cycle de vente est plus court. Contrairement aux acheteurs B2B qui consacrent plus de temps à l'évaluation et à l'analyse des produits basées sur les données, les acheteurs B2C agissent souvent de manière impulsive et sont donc plus réceptifs à divers déclencheurs cognitifs, activés par des biais décisionnels :

Des tactiques efficaces d'optimisation du taux de conversion, utilisées par les détaillants B2C, peuvent tirer parti de ces biais dans le design pour influencer les décisions d'achat.
2. Le processus d'achat.
Davantage de personnes sont impliquées dans le processus d'achat B2B, y compris les utilisateurs finaux et les acheteurs/décideurs. Un site e-commerce est un outil de facilitation qui doit informer, prouver et démontrer comment vos produits peuvent répondre à tous les besoins de l'entreprise grâce au contenu, à des outils interactifs et à des ressources marketing complémentaires. N'oubliez pas : votre objectif ultime est de générer des prospects, et non de faire une vente immédiate.
Dans l'espace B2C, les décisions d'achat sont souvent émotionnelles et événementielles. La machine à café est cassée ? Ok, j'en ai besoin d'une nouvelle. Oh, ces chaussures sont belles. Où puis-je les acheter ?
La plupart des consommateurs B2C sont en permanence dans un état latent d'exploration de produits et d'évaluation. Lorsqu'ils découvrent une bonne offre, ils sont presque prêts à se jeter dessus. C'est pourquoi les sites e-commerce B2C doivent faciliter la découverte et alimenter ce sentiment d'urgence.
3. L'expérience utilisateur.
L'expérience utilisateur est tout aussi essentielle pour les acheteurs B2B et B2C, mais elle doit tenir compte des différences d'intention et de processus d'achat. Le groupe Nielsen identifie cinq différences importantes dans les exigences UX pour les sites B2B et B2C : :
Le design B2B doit permettre un contenu plus long pour alimenter un long processus de prise de décision et de vente.
Tout contenu B2B doit s'adresser à deux publics cibles : les " sélectionneurs " (décideurs) et les utilisateurs finaux.
Les informations sur les produits B2B doivent être plus longues, plus complètes et inclure un aperçu clair des intégrations, des capacités et des exigences réglementaires.
Les clients B2B et B2C sont soucieux des prix. Mais les scénarios de tarification B2B sont plus complexes. Offrez aux acheteurs B2B différentes variations de gammes de prix, des scénarios de paiement en fonction de l'utilisation ou des simulateurs pour faciliter la prise de décision.
Comme les boutiques B2C, les sites B2B s'adressent à plusieurs segments de clientèle, dont la taille, l'industrie et les budgets opérationnels varient. Ainsi, les sites B2B doivent concevoir une navigation plus diversifiée et basée sur l'audience pour répondre à toutes les cibles
Lors de la conception d'une plateforme e-commerce, une organisation B2B doit faire tout ce qui est en son pouvoir pour améliorer l'apparence et le design de son site afin d'offrir l'expérience utilisateur la plus parfaite possible. Cela passe par :
La facilité d'utilisation. Tout ce qui est sur le site doit être facile à trouver. La rapidité et la commodité avec lesquelles un client peut consulter le site sont essentielles au processus d'achat.
Les avis. Une sélection variée d'avis et de témoignages de clients peut atteindre un public plus large car elle fournit des informations auxquelles les clients peuvent faire confiance.
Appels à l'action (CTA). Un client est intéressé par un produit - et maintenant ? La création de CTA bien calibrés qui attirent l'attention et peuvent orienter les consommateurs dans la bonne direction générera des prospects et augmentera la rentabilité.
7 exemple de meilleur site e-commerce design
Maintenant que vous savez en quoi le design des sites e-commerce B2B est différent, revenons au commerce B2C et examinons quelques exemples.
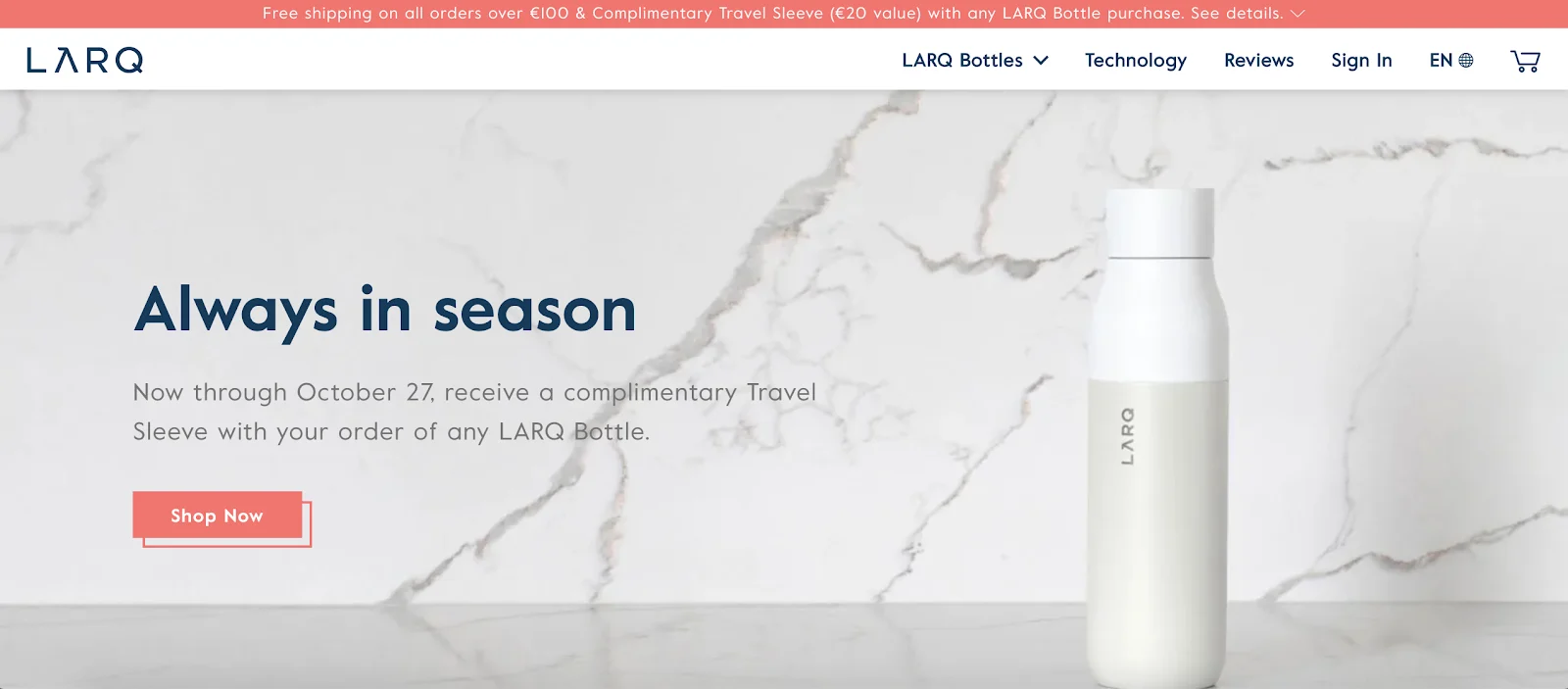
1. Larq.

LARQ utilise des images nettes de produits et des animations pour nous enthousiasmer à propos de quelque chose d'aussi simple que l'eau potable. Le détaillant de bouteilles d'eau réutilisables nous persuade de rejoindre leur "Bottle Movement" et d'en savoir plus sur leurs produits stylés grâce à une rédaction précise, des caractéristiques de produits sur fonds en couleurs et un calculateur interactif de déchets plastiques.
L'ajout d'un sélectionneur géographique (à l'aide de BigCommerce) a aussi été un élément clé. Selon LARQ, leurs conversions ont augmenté de 80 % en trois mois.
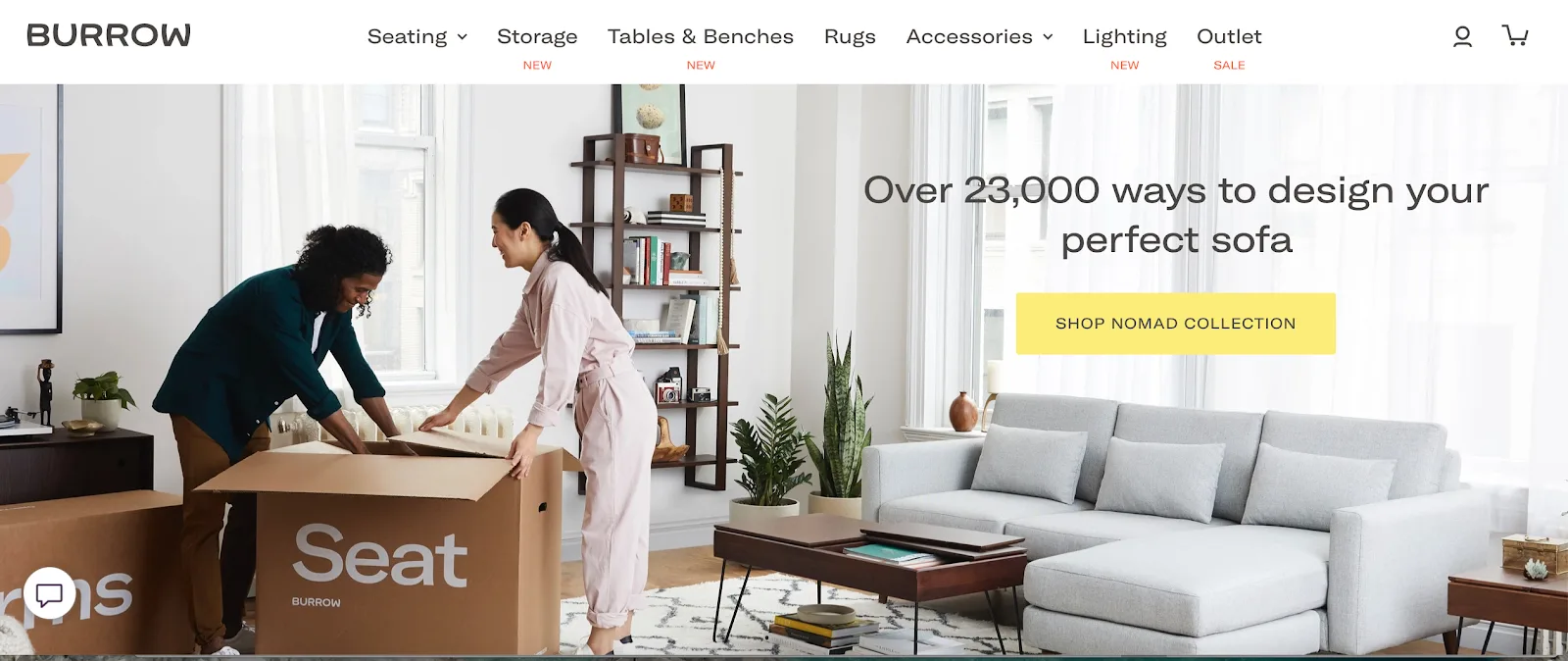
2. Burrow.

Le détaillant de meubles modulaires Burrow a remplacé les mots par une vidéo sur la page d'accueil du site pour démontrer sa principale proposition de valeur - l'assemblage de nouveaux meubles peut être amusant, rapide et sans outil. En utilisant un mélange de photos lifestyle et de produits, Burrow vous permet d'imaginer facilement leurs dernières créations dans votre maison, de les personnaliser pour un ajustement parfait et de commander en quelques clics.
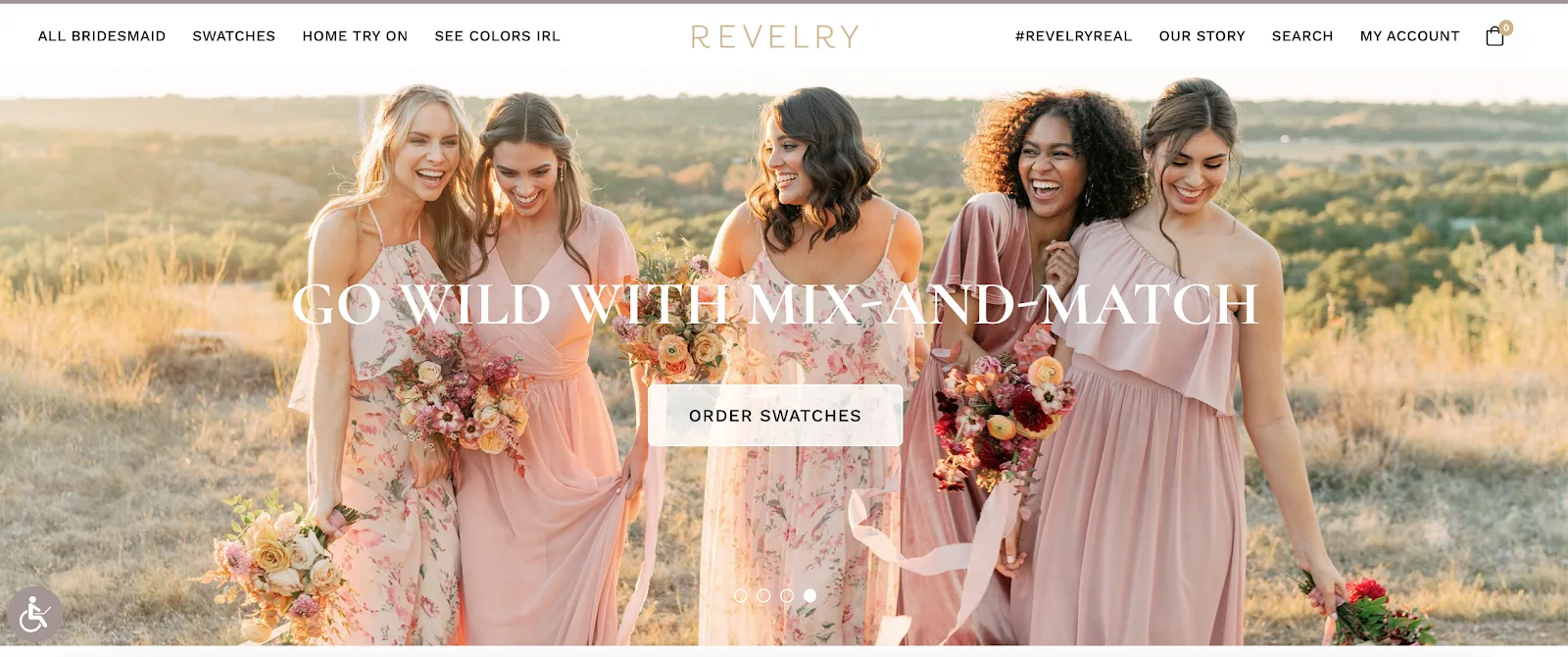
3. Revelry.

Quand on parle des robes des demoiselles d'honneur, Revelry sait que les échantillons sont le chemin le plus rapide pour accéder au portefeuille de la mariée - sans parler de la livraison gratuite d'échantillons et des essayages à domicile pour toute la bande. La page d'accueil du tailleur en ligne accorde une place de choix pour ces deux options, ainsi qu'une excellente navigation par catégorie qui permet aux clientes de découvrir différents styles, matières et couleurs de vêtements.
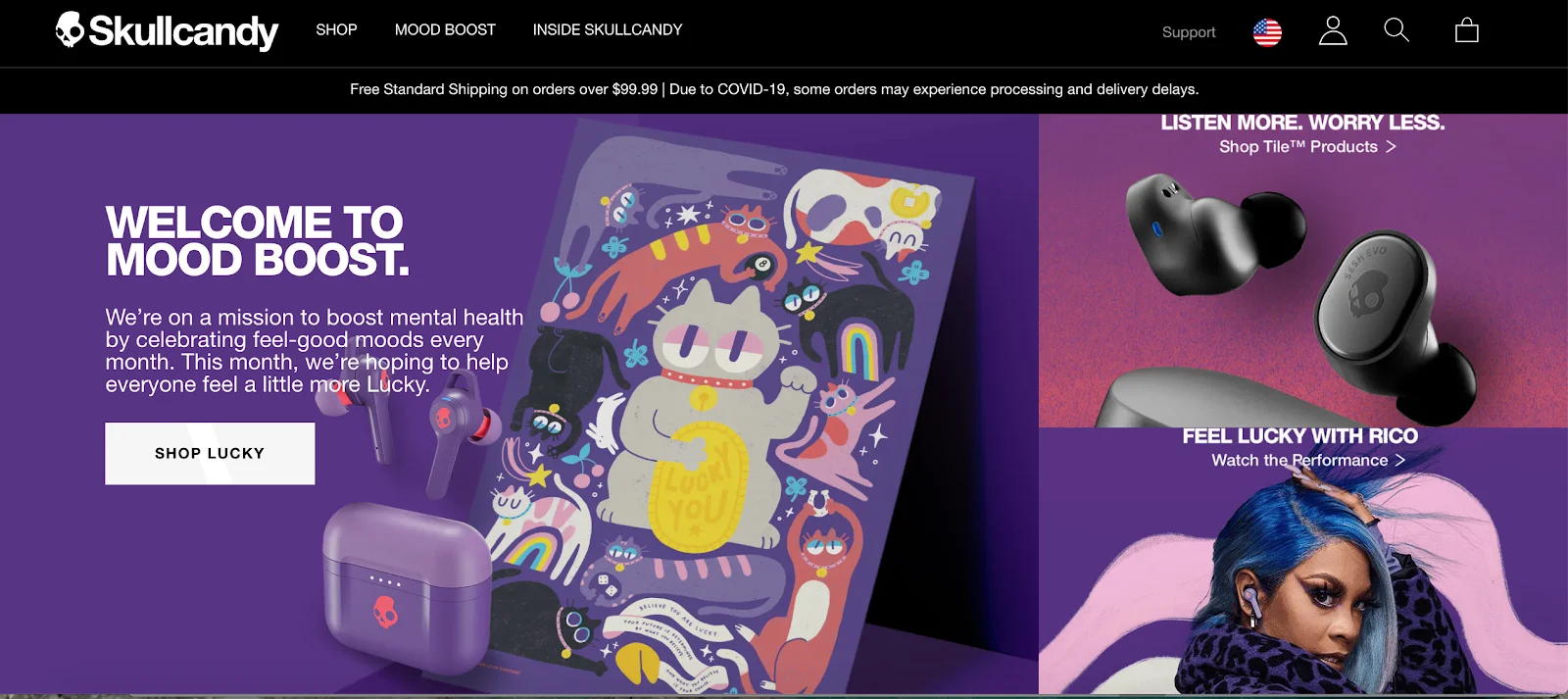
4. Skullcandy.

Nous débordons souvent de compliments pour Skullcandy, mais il faut dire qu'il est difficile de faire mieux qu'eux avec une boutique e-commerce. Les couleurs vives sont habilement compensées par un design de site noir caractéristique pour créer une sensation élégante et luxueuse. Les produits sont faciles à découvrir et à examiner en détail sur vidéo, puis on peut lire les caractéristiques. Bien que leur marché principal soit l'audio, la navigation sur le site de Skullcandy est une expérience sensorielle agréable grâce à leur utilisation savante des visuels, des éléments de design matériel et de la vidéo.
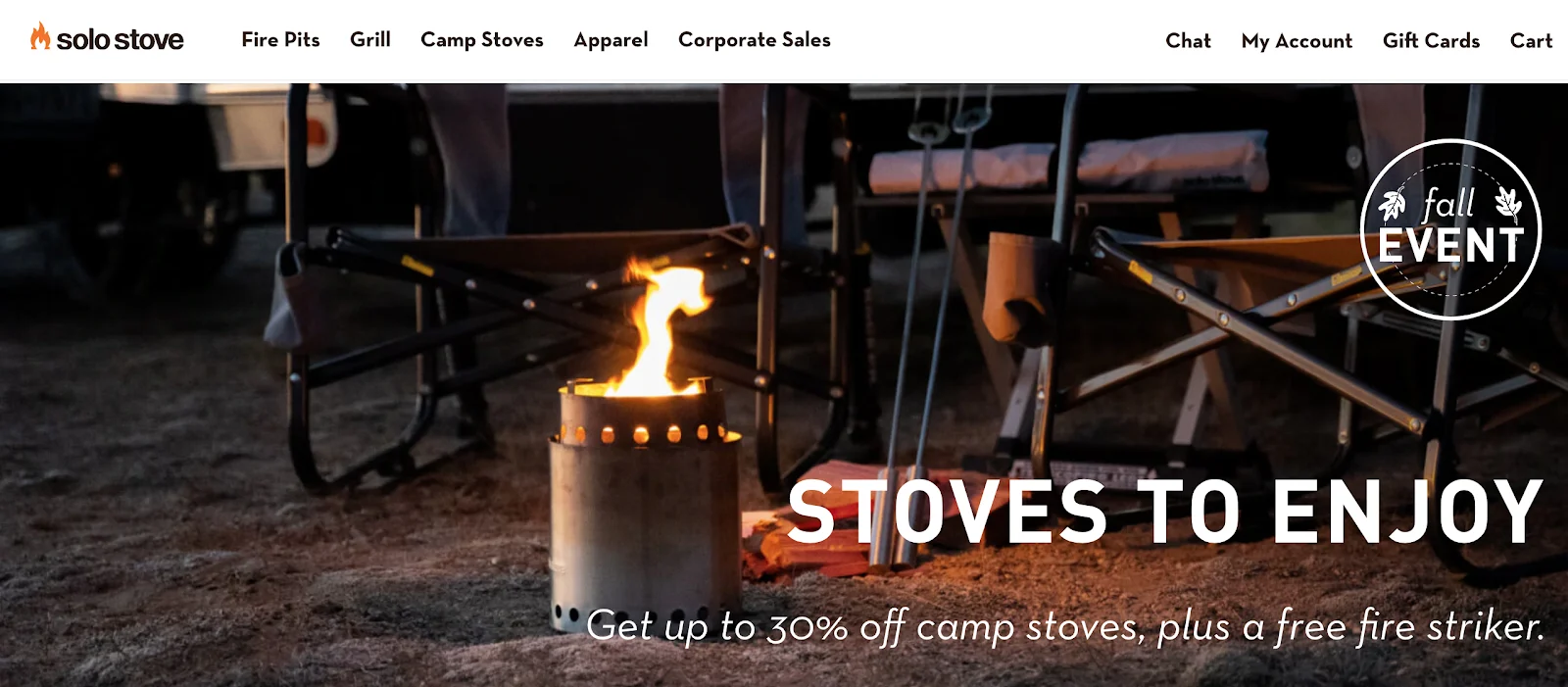
5. Solo stove.

Le site de Solo Stove est un exemple admirable de la façon d'utiliser l'iconographie dans l'e-commerce. Le fabricant de poêles et de réchauds a créé des icônes personnalisées pour chaque catégorie de produits afin de mieux identifier ce qu'il vend et de mettre en évidence certaines des principales caractéristiques du produit. Des vidéos, des illustrations et des sections FAQ sur les produits expliquent davantage leur force principale - leurs produits sont durables, faciles à utiliser et ils valent bien leur prix.
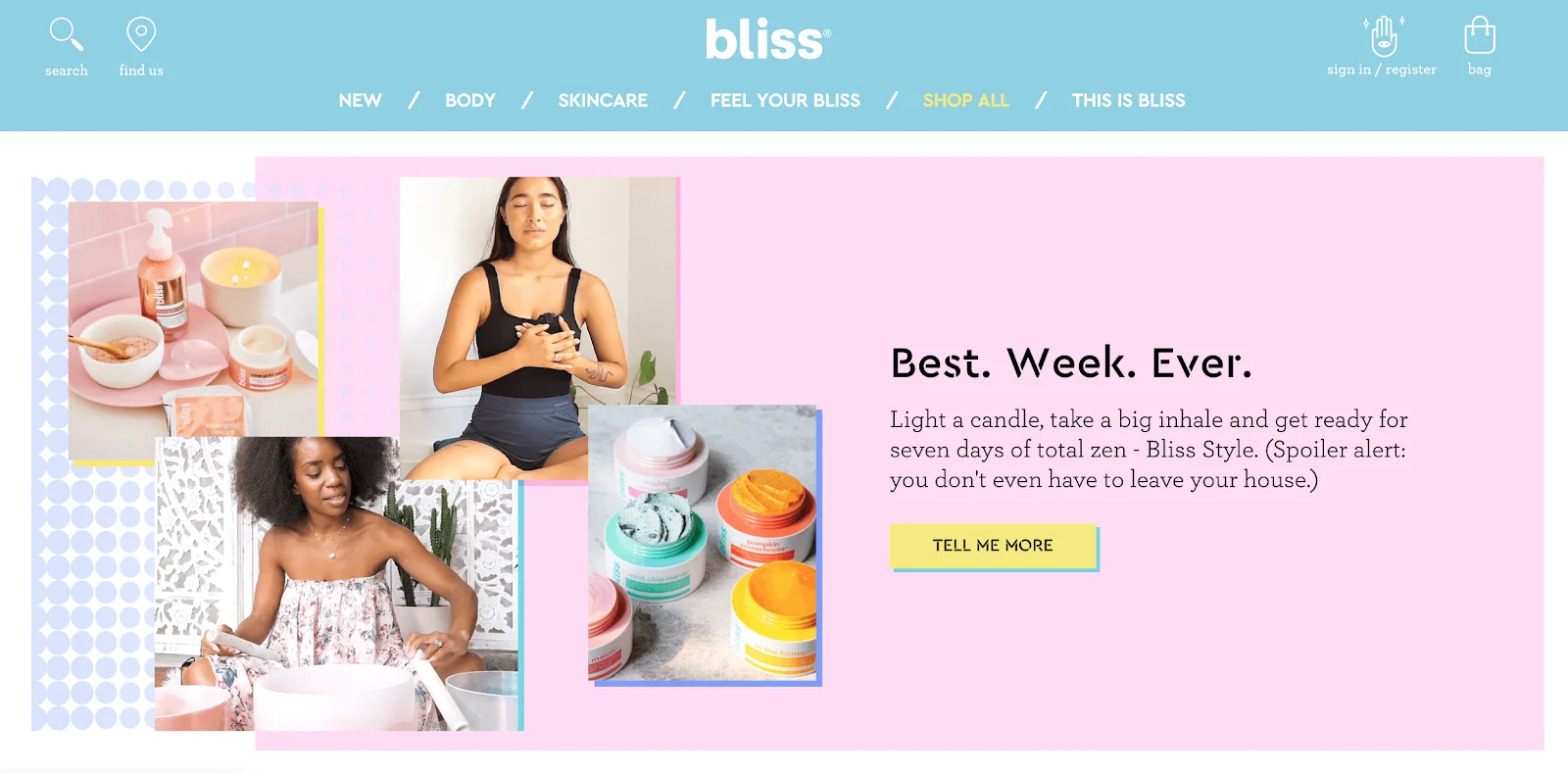
6. Bliss.

Le site de Bliss est un pur régal pour les yeux. La marque de soins de la peau utilise trois couleurs dominantes - Millennial pink, baby blue et Gen Z yellow - pour attirer visuellement leurs principaux buyers personas. L'attitude funky et conviviale de la marque est encore renforcée par la microcopie. Les libellés des boutons, des titres de section et des descriptions de formulaire vous donnent l'impression de parler de votre routine de soins de la peau avec un ami.
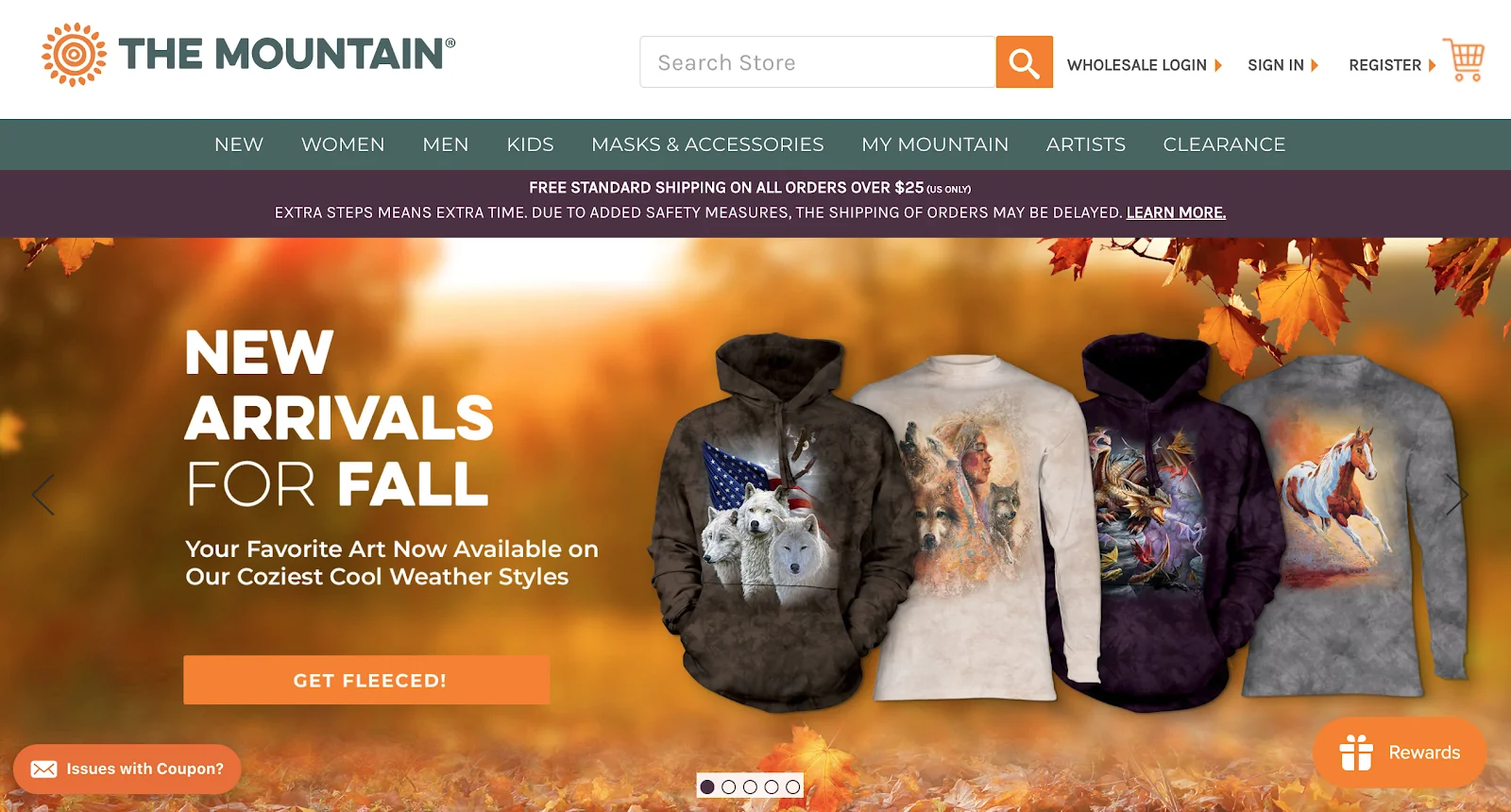
7. The Mountain.

The Mountain possède toutes les caractéristiques d'un bon design de site e-commerce. Une barre de navigation simple présentant les principales catégories de produits invite à l'exploration. Une bannière de services, placée sous l'en-tête, informe immédiatement sur les conditions d'expédition et les retards éventuels - une bonne pratique pour gérer les attentes des clients.
Le carrousel met en évidence les derniers goodies et les promotions saisonnières et encourage à une découverte plus approfondie. Avec une large gamme de catégories de produits, The Mountain a fait un excellent travail de conception en organisant tout en catégories afin de réduire le sentiment écrasant que de nombreuses plateformes e-commerce peuvent vous donner.
Les avantages à utiliser BigCommerce pour le design d'un site
Les exemples de sites e-commerce ci-dessus ont tous été conçus par BigCommerce. La qualité parle d'elle-même et voici pourquoi les grandes entreprises et les PME choisissent notre plateforme e-commerce :
1. Flexibilité du design.
Site e-commerce beau ou fonctionnel ? Avec BigCommerce, vous obtenez les deux. Considérez le design de sites e-commerce comme la construction d'une maison. Tout d'abord, vous devez installer des fondations solides et des murs extérieurs. BigCommerce vous fournit les "briques" techniques à placer au cœur de vos opérations en ligne - constructeurs de pages sans code, paiement sécurisé, base de code optimisée pour le SEO et plus encore. Vous pouvez mélanger et assortir différentes "briques" pour assembler une tiny house ou un manoir victorien de 6 chambres.
Vous n'êtes pas non plus limité en ce qui concerne la façade et la décoration intérieure. Vous pouvez donner à votre site un look entièrement personnalisé sans faire l'impasse sur le SEO, la convivialité ou la sécurité. Dans le même temps, vous pouvez personnaliser votre back-end pour qu'il corresponde à vos opérations en associant le commerce de base pré-intégré et des intégrations externes.
2. Plus de 150 excellents thèmes pour le e-commerce.
Si vous n'avez pas envie de créer à partir de zéro le design de votre site, vous pouvez jeter un œil à notre boutique de thèmes. Avec plus de 150 designs uniques, vous trouverez forcément quelque chose qui vous tapera dans l'œil. Parcourez les options en fonction du type de grille, de la disposition du catalogue de produits ou de l'industrie. Vous pouvez également consulter les meilleurs thèmes d'e-commerce, sélectionnés par notre personnel...
Chaque thème BigCommerce est responsive, adapté aux mobiles et au SEO, et optimisé pour la convivialité. L'utilisation d'un thème prédéfini est un raccourci pour réussir votre design de site e-commerce à moindre coût.
3. Capacités de personnalisatio
Et si je veux concevoir une expérience e-commerce vraiment personnalisée ? Pensez par exemple aux intégrations tierces et aux modules complémentaires avec les applications AR, au CDN + CMS personnalisé pour prendre en charge la publication intensive et au moteur de recommandation de produits alimenté par le machine learning en plus des données en temps réel. BigCommerce est-il toujours pertinent pour moi ?
Absolument. BigCommerce est une plateforme Open SaaS, ce qui signifie que notre infrastructure technique peut être facilement connectée à un éventail d'autres applications via des API. Notre plateforme s'intègre sans problème aux applications externes et peut être intégrée dans des écosystèmes techniques plus vastes. Avec l'aide d'agences partenaires comme Folio3 qui utilisent les services de design BigCommerce, vous pouvez créer la boutique de vos rêves. Avec BigCommerce, vous pouvez utiliser nos fonctionnalités de commerce de base pour la gestion des stocks, le traitement des paiements, l'expédition, la gestion des fraudes et bien plus, tout en utilisant une autre technologie telle que WordPress ou Adobe Experience Management pour alimenter le front-end de votre site Web. Cette configuration s'appelle commerce headless.
4. Des outils de conception sans codage.
Si vous avez besoin de fonctionnalités de conception moins sophistiquées mais toujours robustes, c'est aussi dans nos cordes. Prenez notre Page Builder - un outil de construction de page par glisser-déposer que les petites entreprises et celles du Fortune 500 utilisent pour créer des landing pages attrayantes. À l'aide d'éléments de conception prédéfinis, vous pouvez rapidement prototyper des listes de produits qui suscitent l'attention et attirent les clics sans écrire une seule ligne de code. Créez des expériences client interactives, améliorez votre stratégie de marketing de contenu et ajoutez de nouvelles pages dans votre tunnel de vente sans appeler une équipe de développeurs.
5. Performance et sécurité du site.
Rien n'est plus fondamental pour le succès d'une plateforme en ligne que la construction et la performance de son site internet. C'est avec cette idée en tête que BigCommerce a construit sa plateforme e-commerce pour éliminer les frictions du parcours client grâce à une vitesse fulgurante, une bande passante inégalée et plusieurs couches de sécurité.
Les organisations devraient passer plus de temps à générer des ventes et moins à surveiller et à entretenir leur site. En tirant parti de la puissance de Google Cloud Platform, BigCommerce offre plusieurs couches de sécurité, de bande passante et de vitesse de pointe. La plateforme BigCommerce est certifiée ISO/IEC 27001:2013 et PCI DSS 3.1, niveau 1 à la fois en tant que commerçant et fournisseur de services.
Toute cette vitesse et cette sécurité ne signifient rien si la boutique plante malgré tout à cause d'erreurs de réseau ou de problèmes d'hébergement. Les entreprises n'ont pas à s'en soucier avec BigCommerce, car notre plateforme e-commerce hébergée a une disponibilité moyenne de plus de 99,99 %.
6. Expertise en matière de commerce électronique.
Construire une plateforme e-commerce peut être délicat, et sans l'aide d'experts, c'est un projet qui peut rapidement échouer. La clé du succès ? Avoir une compréhension complète des outils avec lesquels vous travaillez. N'ayez aucune crainte, BigCommerce est là pour vous aider avec la meilleure assistance en direct dès que vous en avez besoin. En plus de conseils inestimables en e-commerce sur nos forums communautaires, nous nous engageons à soutenir nos marchands tandis qu'ils développent leur plateforme et leur entreprise.
Aucune autre plateforme e-commerce ne dispose de l'assistance et des services internes de BigCommerce. Notre équipe d'assistance formée par des experts est prête à répondre à vos questions et à résoudre vos problèmes 24h/24 et 7j/7 par téléphone, e-mail ou chat. La plupart des appels reçoivent une réponse en moins de deux minutes, et plus de 85 % des problèmes sont résolus dès le premier appel. Que vous lanciez votre première boutique en ligne ou votre centième, BigCommerce fournit le soutien dont vous avez besoin à chaque étape de votre croissance.
La checklist en 9 étapes pour le design d'un site e-commerce
Même avec les meilleurs outils possibles, le processus de conception peut facilement dérailler si vous n'avez pas une feuille de route claire. De quoi avez-vous besoin pour préparer le lancement de votre e-boutique ?
Page d'accueil.
Pages de catégorie.
Landing pages des produits.
Page de paiement.
À propos de nous.
Recherche sur le site.
Formulaires de création de compte et de connexion.
Formulaire d'inscription par email.
Exigences légales.
Abordons tous ces éléments un par un.
1. Page d'accueil.
Une page d'accueil est le premier point de contact entre vous et un client potentiel - vous pouvez la considérer comme une vitrine numérique pour votre activité en ligne. Avec environ trois secondes pour faire bonne impression, vous devez être stratégique dans vos choix de design sur votre page d'accueil.
Les pages d'accueil e-commerce performantes ont généralement en commun les éléments suivants :
Un ensemble clair de catégories de produits, soit dans la section d'en-tête, soit dans la barre latérale.
Un carrousel d'images présentant le produit principal ou les offres en cours.
Une présentation soignée des produits recommandés, des articles populaires ou des catégories de produits.
Des pop-up d'entrée et de sortie ou des messages fixes pour la rétention.
Toutefois, la structure ci-dessus n'est pas exhaustive. L'apparence de votre page d'accueil sera déterminée par deux facteurs : votre secteur d'activité et les préférences de vos clients.
La page d'accueil d'American Leather présente immédiatement au visiteur ses fonctionnalités et landing pages les plus populaires grâce à un design clair et informatif.
2. Pages de catégories.
Les pages de catégories aident à organiser tous vos produits et facilitent la découverte. Les clients du numérique veulent des informations instantanées, en particulier sur les appareils mobiles. Vous devez donc leur offrir un accès rapide aux produits dont ils ont envie. En plus d'être cruciales pour l'expérience utilisateur, les pages de catégories doivent également être optimisées pour le SEO (référencement naturel). Des relations parent-enfant incorrectes peuvent entraîner un contenu dupliqué et saper votre classement dans les résultats de recherche. Assurez-vous donc que chaque page de catégorie :
Possède une URL descriptive et adaptée au SEO.
Comprend des textes uniques pour les descriptions de catégories.
S'intègre logiquement dans votre architecture d'information globale.
Comprend des filtres supplémentaires pour trier les suggestions de produits
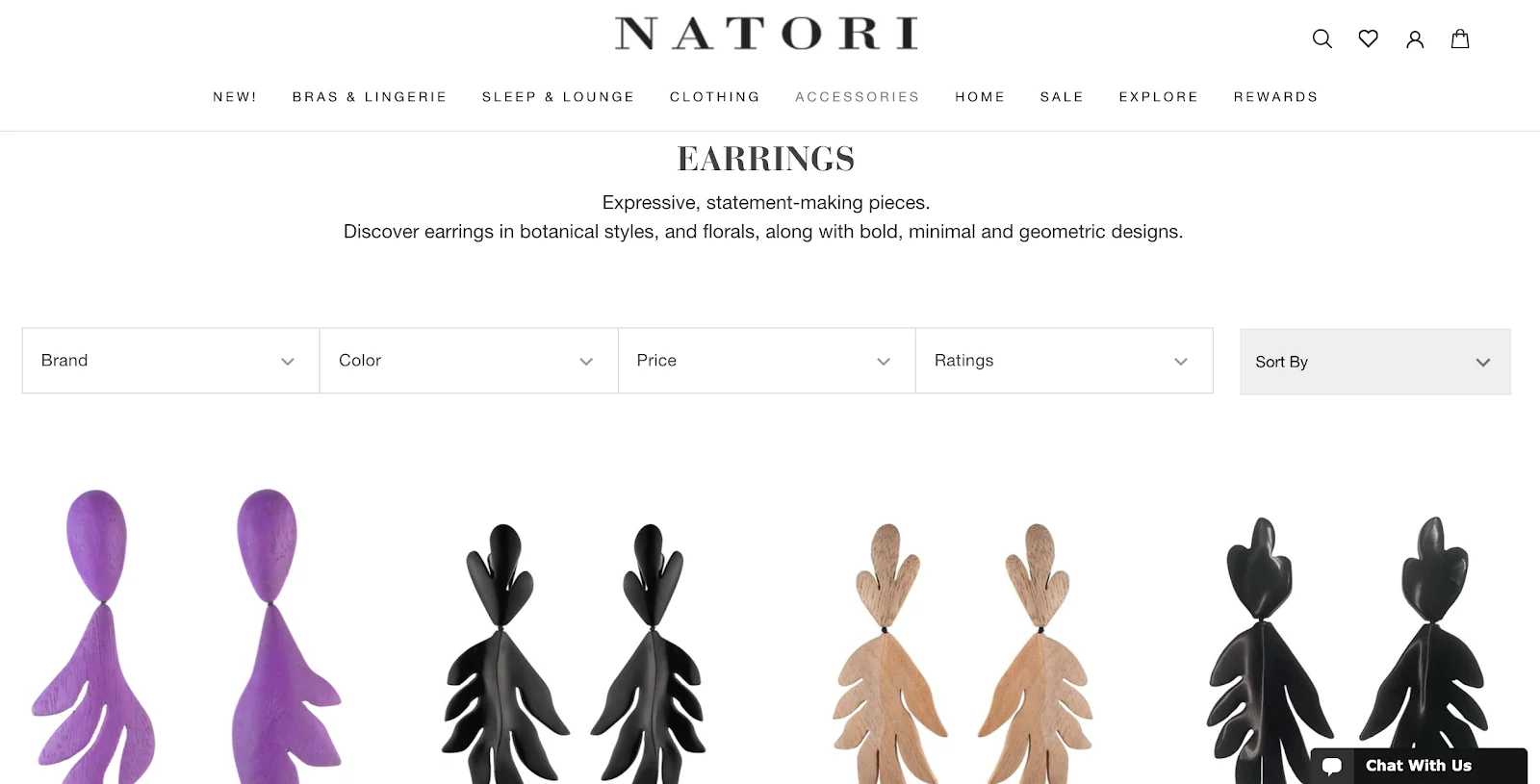
Natori suit tous ces principes pour créer une expérience de navigation agréable pour les acheteurs :

3. Pages des produits.
La conception de la page produit est cruciale pour l'e-commerce. Que vous vendiez des t-shirts ou des pneus, si vos annonces ne semblent pas attrayantes, vos résultats de trafic et de conversion n'augmenteront jamais. Au minimum, votre page produit doit comporter :
Photo(s) de produit de haute qualité.
Spécification du produit : nom, couleur, tailles, prix, caractéristiques clés.
Boutons "Acheter" et "Sauvegarder pour plus tard".
Preuve sociale/avis clients.
Produits connexes (ventes incitatives et ventes croisées).
Ensuite, vous pouvez pimenter tout cela avec quelques fonctionnalités supplémentaires - compte à rebours, démos vidéo ou en réalité augmentée, option pour trouver un magasin, notifications de retour en stock et plus encore.
Une page de produit comme celle de Nikon est fluide et facile à utiliser, donnant aux visiteurs un large aperçu du produit tout en permettant la spécificité et les comparaisons.
Dans notre article précédent, nous avons beaucoup parlé de la création de pages de produits efficaces.
4. Page de paiement.
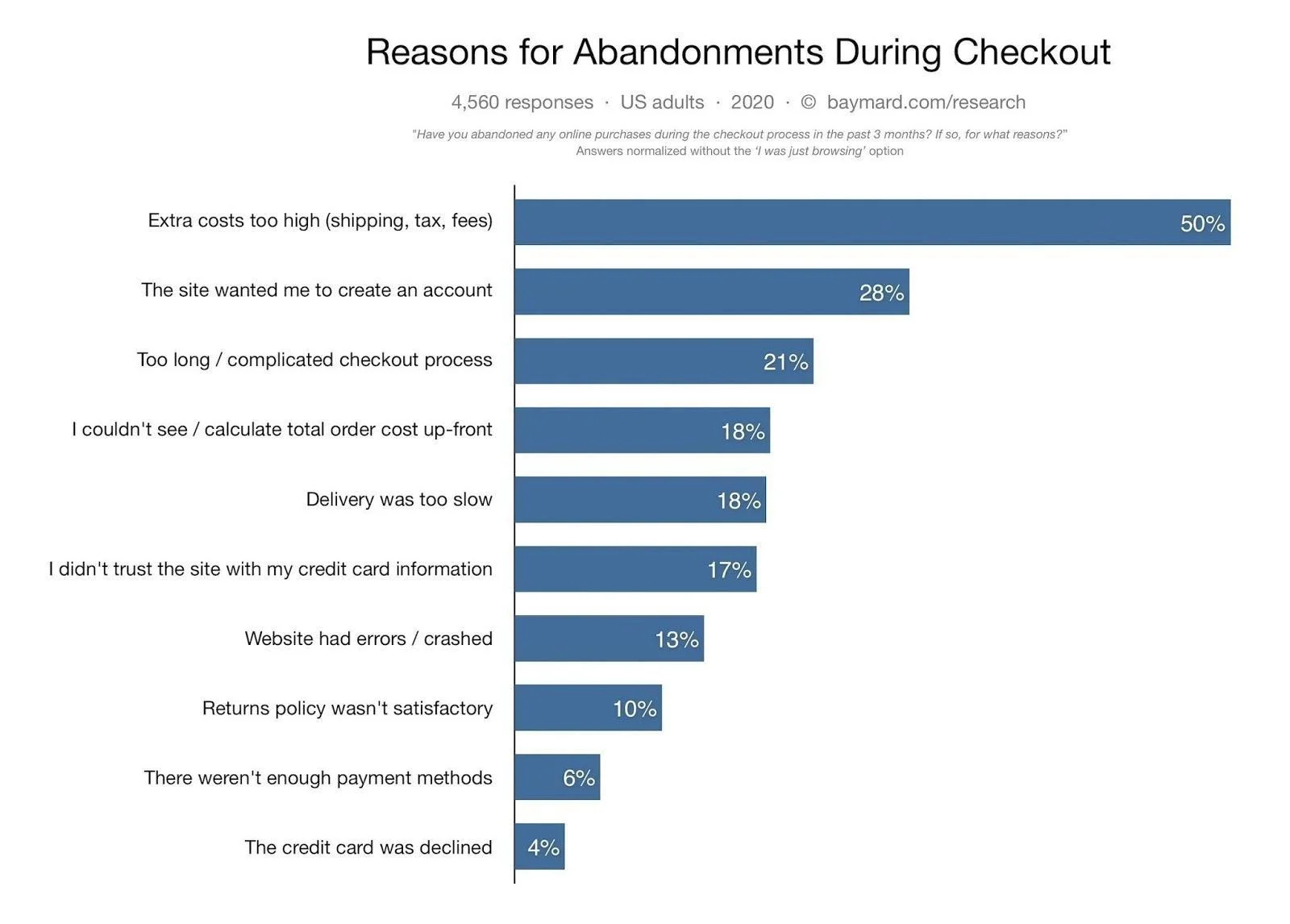
Selon l'Institut Baymard, de nombreux facteurs peuvent inciter un client à abandonner son panier :

En améliorant l'apparence et la fluidité de votre page de paiement, vous pouvez empêcher la plupart de ces raisons.
Activez le " paiement en tant qu'invité " pour les nouveaux acheteurs et invitez-les à créer un compte après avoir terminé leur achat.
Réduisez le nombre de champs de formulaire obligatoires. En moyenne, les sites e-commerce ont 12,8 champs pour le paiement. Mais seuls 6 à 8 champs sont nécessaires pour récupérer les données client dont vous avez besoin.
Énumérez clairement tous les modes de paiement que vous acceptez (par exemple, carte de débit ou de crédit, Apple Pay, PayPal).
Informez les clients de tous les coûts possibles avant le paiement. Par exemple, vous pouvez placer une bannière informant les visiteurs du seuil de "livraison gratuite", intégrer les frais de traitement dans le prix du produit et appliquer automatiquement les taxes de vente nécessaires avant le paiement.
5. À propos de nous.
Ne considérez pas que la page "Qui sommes-nous" est secondaire, surtout si vous êtes dans l'e-commerce B2B -52% des acheteurs professionnels disent que l'une des premières choses qu'ils veulent voir sur le site du fournisseur est la page "À propos". Il existe de nombreuses façons de créer une page "À propos de nous" attrayante pour une entreprise d'e-commerce :
Racontez une histoire sur vos produits.
Présentez votre équipe.
Présentez les valeurs de votre entreprise.
Expliquez comment vous fonctionnez.
Parlez de votre histoire.
Ou présentez votre vision future.
Du point de vue du design, gardez le texte court et précis. Évitez les argumentaires de vente et les CTA, mais utilisez de bons visuels d'équipe et de produits pour étayer votre histoire.
La page "À propos" de Grenson est un excellent exemple d'une entreprise racontant son histoire et son patrimoine tout en vendant l'avenir.
6. Recherche sur le site.
Un champ de recherche sur le site est essentiel à la viabilité à long terme d'une boutique e-commerce, tant pour les grandes que pour les petites entreprises. La priorité de toute entreprise est de rendre le parcours client aussi simple et fluide que possible. Un moteur de recherche sur le site accélère le parcours du client, lui permettant de trouver ses résultats rapidement et sans friction.
Pour créer une excellente expérience de recherche sur site :
Proposez une barre de recherche facile à trouver.
Proposez la saisie semi-automatique.
Fournissez des résultats pour les mots mal orthographiés.
Personnalisez les résultats de recherche à l'aide de l'analytique.
Prenez en charge les recherches d'images ainsi que les requêtes de texte.
Les entreprises ne doivent pas oublier l'expérience mobile lors de la création d'un moteur de recherche sur site. Les capacités de recherche d'un site d'e-commerce doivent être compatibles avec la navigation mobile et capables de gérer un écran plus petit.
Le moteur de recherche sur le site de Fujitsu est complet et fluide, avec des suggestions de saisie semi-automatique et des filtres pour affiner les résultats de recherche
7. Formulaires de création de compte et de connexion.
N'en faites pas trop sur les formulaires de création de compte. Ils doivent être courts, progressifs et sans friction.
Demandez au client de fournir d'abord les informations de base (email/pass) ou même de se connecter avec l'un de ses réseaux sociaux. N'oubliez pas que chaque étape supplémentaire lors de l'inscription augmente le risque d'abandon. Attendez que l'enregistrement soit terminé pour demander les détails d'expédition et de facturation. Offrez aux utilisateurs la possibilité d'enregistrer et de réutiliser leurs informations dans un carnet d'adresses, pour le confort de tous.
Un formulaire d'inscription fastidieux et trop compliqué peut décourager un client avant même qu'il ait effectué un achat, l'empêchant de devenir un client fidèle et brisant la ligne de communication de l'entreprise.
L'enregistrement d'un compte chez Clark's est une expérience fluide, facile à trouver et à utiliser.
8. Formulaire d'inscription à la newsletter.
Une campagne bien faite de marketing e-commerce par e-mail peut générer un trafic récurrent vers votre site Web et maximiser les conversions. Mais avant de vous lancer, vous devez créer votre liste de diffusion.
Pour attirer les inscriptions, donnez à votre newsletter un emplacement bien en vue sur la page d'accueil et conservez une version fixe ou une pop-up vers le pied de page. Pour fidéliser les primo-acheteurs, vous pouvez également proposer une petite remise lors de l'inscription.
9. Exigences légales.
Avant de lancer un site e-commerce, vous devez vous assurer qu'il est légalement conforme à toutes les lois en vigueur sur la confidentialité des données. Des réglementations récentes telles que le RGPD en Europe ou le CCPA en Californie ont un impact direct sur la collecte et l'utilisation des données, en particulier pour les grandes entreprises. Si un site utilise des cookies, il doit s'assurer qu'il recueille l'autorisation des utilisateurs
Le RGPD et le CCPA ont déjà eu un impact sur les sites e-commerce, avec une baisse moyenne des revenus d'e-commerce de 8,3 % l'année suivant la mise en œuvre du RGPD.
Pour garantir la conformité avant le lancement d'un site, chaque entreprise doit configurer ces trois éléments :
Politique de confidentialité
Termes et conditions
Avis de non-responsabilité
Ceux-ci peuvent aider à prévenir les problèmes juridiques éventuels et à communiquer clairement à vos clients l'adhésion de votre site. Les sanctions en cas d'infraction sont sévères - les entreprises font donc bien de prendre les devants.
10 Conseils d'Experts sur le design de site e-commerce
Nous avons expliqué et montré à quoi ressemble un design d'e-commerce efficace et quelles pages sont essentielles.
Passons maintenant à la pratique et parlons des conseils de design pour l'e-commerce.
1. Restez simple

Le client doit immédiatement voir le parcours d'achat. Avant d'ajouter un nouvel élément de design à la page, demandez-vous : cela aidera-t-il ou entravera-t-il le parcours de l'acheteur ?
Il est préférable de commencer avec une landing page minimale. Au fur et à mesure que vous en apprenez davantage sur les comportements et les préférences de votre audience, vous pouvez ajouter des éléments supplémentaires incitant à la conversion.
2. La conversion est une question de satisfaction.

Une excellente expérience utilisateur amplifie le plaisir d'interagir avec votre marque. En revanche, les couacs de design anéantissent cette sensation de bien-être.
Une fois que vous avez terminé le design initial, auditez chaque page pour déterminer où vous pouvez aplanir les frictions et ajouter un plaisir supplémentaire pour améliorer les taux de conversion de votre boutique.
3. une boutique personnalisée vous protège de la concurrence.

L'image de marque est un atout puissant pour établir des liens émotionnels avec votre public et en faire des défenseurs actifs de la marque. Quatre clients sur cinq sont plus enclins à promouvoir une marque qu'ils apprécient depuis longtemps.
En créant une expérience d'achat en ligne qui se distingue, vous sécurisez petit à petit votre place en tant que marque préférée de longue date.
4. L'expérience utilisateur doit toujours être la priorité.

Il reste important d'avoir des prix attractifs, des promotions sympas et des bannières accrocheuses, mais leur efficacité diminue si l'UX globale est maladroite. Concentrez-vous d'abord sur la convivialité et les performances élevées du site, puis travaillez sur des éléments de conception graphique supplémentaires.
5. Adoptez le "flat design".

À l'heure actuelle, le flat design (ou design plat) est devenu un look "classique" sur le web - et pour une bonne raison. Les grands principes du flat design sont :
Hiérarchie claire pour accélérer le traitement des informations.
Iconographie et design flexible mettant l'accent sur l'action.
Utilisation de schémas familiers qui nous aident à comprendre rapidement les affordances.
Tous ces éléments construisent une excellente expérience d'e-commerce.
6. Distinguez-vous.

L'espace du commerce électronique continue à se remplir d'année en année. Votre image de marque, votre iconographie, les fonctionnalités de votre site et l'expérience sur site doivent contribuer à renforcer votre proposition de valeur unique et à différencier votre entreprise d'e-commerce de la concurrence
7. Optimisez le taux de conversion.

Argumentez vos intuitions de design grâce aux données. Étudiez le cycle de vie de vos clients, analysez leurs habitudes de navigation en cas de refonte ou effectuez des tests de convivialité avec un groupe de discussion. Apprenez-en autant que possible sur leurs habitudes de navigation, puis intégrez ces résultats dans votre conception. Le design de votre e-commerce doit plaire à votre public cible, pas seulement à vous-même.
8. Ne parlez pas, montrez.

Les grands sites d'e-commerce guident visuellement le client tout au long de son parcours. Chaque élément joue un rôle stratégique dans ce processus de découverte. Les info-bulles et les messages peuvent être utiles et accélérer les conversions.
Si vous devez expliquer chaque nouvelle étape, cela signifie que le design sélectionné ne fonctionne pas pour votre marque.
9. Ne faites pas réfléchir vos clients.

La découverte et les achats de produits en ligne doivent être intuitifs. Présentez un chemin d'achat clair à chaque visiteur grâce à des barres de navigation, une architecture d'information simple et des appels à l'action bien placés. En minimisant la charge cognitive à chaque étape vers un achat, vous augmentez les chances de conversion
10. Allez chercher les données et les commentaires directement auprès des clients.

Avec tellement d'astuces d'e-commerce diffusées sur la toile, il peut être tentant d'utiliser chacune d'entre elles. Mais plus ne signifie pas toujours mieux. Toutes les méthodes ne fonctionnent pas toujours bien pour tous les détaillants.
En tant que propriétaire d'entreprise, basez vos décisions de design sur les données et les commentaires des clients de première main plutôt que sur l'opinion courante. De cette façon, vous créerez une expérience utilisateur unique qui marquera votre public cible et le rendra plus fidèle à votre marque.
Le Mot de la Fin
Créer un site e-commerce est plus facile que jamais. Fini le processus technique et ardu qui empêchait de nombreuses petites et grandes entreprises de participer au marché en ligne.
Désormais, un design de site e-commerce réussi est une question de fonctionnalité et d'itération. Commencez par les pages essentielles et concevez des prototypes rapides. Testez-les avec votre équipe pour faire des améliorations. Lancez un nouveau look et recueillez des informations de première main auprès de vos clients. Entre l'optimisation de la conversion, les nouvelles landing pages des produits et les promotions saisonnières, vous aurez toujours beaucoup de travail de "design" à portée de main.
BigCommerce simplifie l'ensemble de ce processus avec une plateforme qui vous permet d'évoluer au fur et à mesure de votre croissance **-**vous permettant d'exposer vos produits et d'exploiter et de gérer votre entreprise confortablement et facilement.
Puisque BigCommerce se charge des exigences fonctionnelles et de la performance, vous pouvez vous concentrer sur la partie créative du processus et vous surpasser à chaque nouvelle variation de design. La question n'est plus simplement de concevoir une boutique en ligne, mais de créer le meilleur site d'e-commerce.